ब्लॉग पोस्ट में Table OF Contents (TOC) कैसे Add करे ब्लॉगर पर? आज तक आपने न जाने कितने पोस्ट पढ़े होंगे Blogger Post Me Table Of Contents Kaise Lagaye पर आपने ये नही पढ़ा होगा Blogger Post Me Table Of Contents Kaise Add Kare Mobile Se।
यह काम TOC Kaise Add Kare Blogger Par इतना सरल है कि मुश्किल से दो मिनिट नही लगेगा और आप का Table Of Contents बन जायेगा लेकिन ये सरल उन लोगो के लिए है जिनके पास कम्प्यूटर या लैपटॉप है।
या फिर आपका Blog Wordpres पर हो तब भी Post में Table of Contents बहुत आसान है क्योकि WordPress Blog में हर चीज के लिए प्लगिंन उपलब्ध जो आपका काम बहुत आसान कर देती है।
सिर्फ एक प्लगिन Install करो आपका Table of Contents बन जायेगा और सिर्फ बनेगा नही सभी पोस्ट में लग जायेगा और आगे जो पोस्ट आप करेंगे उसमें भी ये प्लगिन ऑटोमेटिक रूप से Table of Contents लगा देता है।

जैसे अभी मेरे लिए अभी Table of Contents बनाना बहुत आसान है मैं जैसा चाहू वैसा Table of Contents मात्र एक प्लगिंन से बना सकता हूँ लेकिन ब्लॉगर में यही काम मुश्किल हो जाता है।
खास करके Mobile Se Blogger Me Table Of Contents Banana बहुत मुश्किल काम है क्योकि ब्लॉगर में Table Of Contents बनाने के लिए Theme के html coding के सहारे ही आप Table Of Contents बना सकते है और html coding में किसी एरिया को खोजना(जैसे </head> find करना हो) मोबाइल से बहुत मुुश्किल है।
क्योकि मोबाइल में कम्प्यूटर या लैपटाप की तरह सर्च ऑप्शन नही मिल पाता है लेकिन आज मैं आप को बताऊँगा toc kaise add kare blogger par mobile se और मोबाइल से ही Theme के html coding में अपने एरिया को खोज सकते है और उसमे changes भी कर सकते है।
तो आइए जानते है Blogger Post Me Table Of Contents Kaise Add Kare Mobile Se In Hindi का तरीका कि आप ब्लॉग पोस्ट में Table OF Contents (TOC) कैसे Add करे ब्लॉगर पर
Table of Contents
ब्लॉग पोस्ट में Table OF Contents (TOC) कैसे Add करे ब्लॉगर पर
यहाँ मै जो तरीका बताऊँगा वो Theme के html coding में कुछ कोड Add करना होगा इसका कोई आसान तरीका नही है मैं Blogger पर इसी तरह अपने Table Of Contents बनाता था।
ये तरीका सभी Theme में काम करेगा लेकिन हर Theme में इसका तरीका अलग हो सकता है Table Of Contents (toc kaise add kare blogger par) बनाने से पहले जानना जरूरी है Table Of Contents होता क्या है तो आइए जानते है।
फ्री ब्लॉग कैसे बनाये और पैसे कैसे कमाए
Table Of Contents (TOC) क्या है?
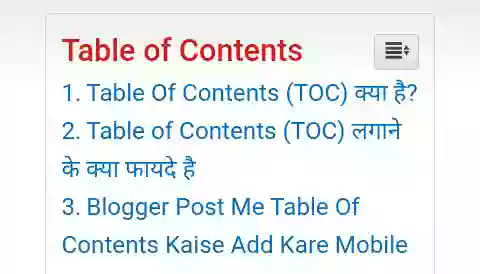
Table of Contents एक ऐसा feature है जिससे पता चलता है कि पूरा article में क्या बताया गया है readers पूरा article बिना पढ़े समझ जाता है कि article में उसके काम का क्या है।

इसमें सभी Heading, Subheading Table of Contents में एक जगह दिखाई देती है readers अपने काम की Heading पढ़ता है और बाकी छोड़ देता है इसी को हम लगाने के तरीके जानेंगे कि ब्लॉग पोस्ट में Table OF Contents (TOC) कैसे Add करे ब्लॉगर पर?
जैसा आप चित्र देख सकते है यही Table Of Contents होता है किसी article की संरचना का अवलोकन ही Table of Contents (TOC) कहलाता है।
Table of Contents (TOC) लगाने के क्या फायदे है?
1. Table of Contents लगाने से आपके ब्लॉग का SEO Improve होता है।
2. Google से आपके post title के अलावा heading और subheading को भी Rank कराने में मदद मिलती है।
3. Readers को भी Articles पड़ने में आसानी रहती है कम समय में उसे अपने काम की चीज मिल जाती है।
4. Google में JUMP LINK शो होते है जिससे ऑर्गेनिक ट्रैफिक ज्यादा मिलता है।
ब्लॉग पोस्ट में Table OF Contents (TOC) कैसे Add करे ब्लॉगर पर पूरा तरीका?
जैसा कि मै ऊपर बता चुका हूँ Blogger के Post में Table of Contents add करने के लिए आप को theme के html coding में कुछ code paste करना होगा तो आइए जानते है ब्लॉग पोस्ट में Table OF Contents (TOC) कैसे Add करे ब्लॉगर पर?
इसके लिए मै आप को 5 code दुगा जिसमे तीन code theme के html में paste करने है और दो Code पोस्ट के html में paste करने है तो आइए इसका तरीका जानते है।
Step 1. Theme की HTML Coding Open करे
Blogger Post में Teble OF Contents (TOC) लगाने के लिए सबसे पहले आपको Theme की HTML Coding Open करना है तो अपनी HTML Coding को Open करे।
ध्यान दें - html coding में कुछ भी change करने से पहले आप हमेशा अपने Template(थीम) का Backup जरूर बना लें इससे होगा ये कि कुछ भी गलती होने पर आप उसे restore कर पायेंगे।
Step 2. </head> टैग के नीचे कोड Add करे
अब आप कि्लक करें Edit HTML पर अब आपको इस coding में खोजना है </head>
अगर आप के पास लैपटॉप या कम्प्यूटर होता तो आप सिम्पल कही भी क्लिक करते और Ctrl + F बटन press करते तो आपको एक Box दिखाई पड़ता है।
जिसमें आप <head> लिखते फिर Enter बटन press करते तो आप को ये एरिया मिल जाता और ऐसे ही आप लैपटॉप या कम्प्यूटर से कोई भी एरिया खोज सकते हो।
पर मोबाइल से आप को खोजना पढेगा इसके लिए आप coding में नीचे आयें और साइड में देखिए नम्बर है 10 से 20 के बीच आप को ये <head> मिल जायेगा।
अब आप <head> tag के ठीक ऊपर निचे दिए गए Code को Copy करे और यहाँ Paste कर दें यह toc kaise add kare blogger par का पहला स्टेप है।
<link href='//fonts.googleapis.com/css?display=swap&family=Oswald' rel='stylesheet' type='text/css'/>
<script type='text/javascript'>
//<![CDATA[
//*************TOC Plugin V2.0 by MyBloggerTricks.com
function mbtTOC2(){var a=1,b=0,c="";document.getElementById("post-toc").innerHTML=document.getElementById("post-toc").innerHTML.replace(/<h([d]).*?>(.*?)</h([d]).*?>/gi,function(d,e,f,g){return e!=g?d:(e>a?c+=new Array(e-a+1).join("<ol class='point"+a+"'>"):e<a&&(c+=new Array(a-e+1).join("</ol></li>")),b+=1,c+='<li><a href="#point'+b+'">'+f+"</a>",a=parseInt(e),"<h"+e+" id='point"+b+"'>"+f+"</h"+g+">")}),a&&(c+=new Array(a+1).join("</ol>")),document.getElementById("mbtTOC2").innerHTML+=c}function mbtToggle2(){var a=document.getElementById("mbtTOC2"),b=document.getElementById("Tog");"none"===a.style.display?(a.style.display="block",b.innerHTML="hide"):(a.style.display="none",b.innerHTML="show")}
//]]>
</script>
Step 3. ]]></b:skin के नीचे कोड Add करे
अब को खोजना है ]]></b:skin इसके लिए आप 150 नम्बर के नीचे खोजेंगे और फिर ऊपर दिए गए Code 2 को copy करे और ]]></b:skin> के ठीक ऊपर paste कर दें।
/*####TOC Plugin V2.0 by MyBloggerTricks####*/
.mbtTOC2{
border:5px solid #0008FC ;
border-radius: 10px 50px 10px 50px;
box-shadow:5px 5px 5px 5px grey;
border-style:dashed;
background-color:#ACDEFB;
color:#707037;
line-height:1.4em;
margin:30px auto;
padding:20px 30px 20px 10px;
font-family:Oswald, arial;
display: block;width: 70%;
}
.mbtTOC2 button{
background:#ACDEFB;
font-family:oswald, arial; font-size:22px;
position:relative;
outline:none;
border:none;
color:#2E2E2E;
padding:0 0 0 15px;
}
.mbtTOC2 button a {
color:#FF0313;
padding:0px 2px;
cursor:pointer;
}
.mbtTOC2 button a:hover{
text-decoration:underline;
}
.mbtTOC2 button span {
font-size:15px; margin:0px 10px;
}
.mbtTOC2 li{margin:10px 0; }
.mbtTOC2 li a {
color:#EA1414;
text-decoration:none;
font-size:18px;
text-transform:capitalize;
}
.mbtTOC2 li a:hover {
text-decoration: underline;
}
.mbtTOC2 li li {margin:4px 0px;}
.mbtTOC2 li li a{
color:#040404;
font-size:15px;
}
.mbtTOC2 ol{counter-reset:section1;list-style:none}
.mbtTOC2 ol ol{counter-reset:section2}
.mbtTOC2 ol ol ol{counter-reset:section3}
.mbtTOC2 ol ol ol ol{counter-reset:section4}
.mbtTOC2 ol ol ol ol ol{counter-reset:section5}
.mbtTOC2 li:before{content:counter(section1);counter-increment:section1;position:relative;padding:0 8px 0 0;font-size:18px}
.mbtTOC2 li li:before{content:counter(section1) "." counter(section2);counter-increment:section2;font-size:14px}
.mbtTOC2 li li li:before{content:counter(section1) "."counter(section2) "." counter(section3);counter-increment:section3}
.mbtTOC2 li li li li:before{content:counter(section1) "."counter(section2) "."counter(section3) "." counter(section4);counter-increment:section4}
.mbtTOC2 li li li li li:before{content:counter(section1) "."counter(section2) "."counter(section3) "." counter(section4)"." counter(section5);counter-increment:section5}
/*
.point2 {list-style-type:lower-alpha}
.point3 {list-style-type:lower-roman}
.point4 {list-style-type:disc}
*/
Step 4. <data:post.body/> के नीचे कोड Add करे
अब आप को खोजना है <data:post.body/> ये आपको 1100 के बाद मिलेगा और निचे दिए गए Code को copy करे और उस Code के place में इसे Replace कर दें।
<div id="post-toc"><data:post.body/></div>
यही काम दोस्तो थोड़ा मुश्किल है इसके लिए आप <data:post.body/> के एक- एक अक्षर पे टैप करें और एक- एक अक्षर को डिलिट करे पूरा <data:post.body/> को डिलिट करने के बाद आप इस code को वहाँ पेस्ट करें।
और ध्यान दे आपके html में <data:post.body/> एक से ज्यादा बार हो सकता है इस परिस्थिति में आप को सभी <data:post.body/> को इसी तरह डीलिट कर के ये code पेस्ट करना होगा तभी आपका toc kaise add kare blogger par का काम पूरा हो पायेगा।
अब आपका html coding se काम खत्म अब आप Save Theme पर Click करें और इसे save कर लें इस तरह Blogger Post Me Table Of Contents Kaise Add Kare Mobile Se का आधा काम खत्म हो गया।
Step 5. ब्लॉग पोस्ट में हेडिंग 2 के नीचे कोड Add करे
Ye code आप को अपने Post के html me paste करना इसके लिए आप अपने पोस्ट को खोले और html में जायें और heading 2 (h2) के ऊपर paste कर दें।
<div class="mbtTOC2"> <button>Contents <span>[<a onclick="mbtToggle2()" id="Tog">hide</a>]</span></button> <div id="mbtTOC2"></div> </div>
Step 6. ब्लॉग पोस्ट में सबसे लास्ट में कोड Add करे
अब ये code आप पोस्ट के सबसे नीचे बिल्कुल last में paste करना है जहाँ आपकी पोस्ट समाप्त हो रही है उसके नीचे इस कोड को Add कर देना है और सब complete हो जाने के बाद post Publish करें।
<script>mbtTOC2();</script>
Step 7. आपके पोस्ट Teble OF Contents (TOC) Add हो चुका है
जैसे ही आप यह पॉचो कोड Add करके पोस्ट पब्लिश करते है आपकी पोस्ट में Teble Of Contents (TOC) हो चुका होगा अगर आपने कोई कोई में गलती नही किया होगा तब, अगर आप एक भी कोड गलती से मिस करेंगे या Delete हो जायेगा तो आपके Teble Of Contents में कुछ समस्या दिख सकती है।
तो इस तरह आप अपने ब्लॉगर पोस्ट मे भी Teble Of Contents Add कर सकते है जिसके लिए आप यह Video भी देख सकते है।
FAQs –
क्या Blogger Post में बिना कोडिंग के Teble Of Contents (TOC) नही बना सकते हैं?
जी नही, आप Blogger Post में बिना कोड Add किये Teble Of Contents नही बना सकते है इसका दूसरा कोई तरीका नही है।
क्या हम ब्लॉगर पोस्ट टेबल ऑफ कंटेट मोबाइल से Add कर सकते है?
जी हाँ Add कर सकते है लेकिन यह आसान नही होगा क्योकि HTML Coding में कोड Add करने का सही जगह खोजना मोबाइल से काफी मुश्किल है लेकिन लैपटॉप/कंप्यूटर से आप सर्च करके खोज सकते है और मोबाइल से आपको खोजना पढेगा।
यह पोस्ट आपको पसंद आ सकती है
- Keyword Research Kaise Kare
- Ezoic Kya Hai Or Ezoic Se Paise Kaise Kamaye
- Blog Ko Google Search Console Me Kaise Add Kare?
निष्कर्ष :- ब्लॉग पोस्ट में Table OF Contents (TOC) कैसे Add करे ब्लॉगर पर
इस पोस्ट को दुबारा ध्यान पढ़े और अच्छे से समझने के बाद सावधानी पूर्वक स्टेप बाई स्टेप coding paste करें एक भी अक्षर आप गलती करेंगे तो आप के website में काफी दिक्कते आ सकती है फिर आप कहेंगे ब्लॉग पोस्ट में Table OF Contents (TOC) कैसे Add करे ब्लॉगर पर तरीका गलत था।
मैने अपना अपना Table Of Contents जैसे बनाया वही तरीका इस पोस्ट में लिखा है तो अब आप समझ गये होगे Blogger Post Me Table Of Contents Kaise Add Kare Mobile Se।
अगर मेरी दी जानकारी से आप का थोड़ा भी फायदा हुआ हो इस पोस्ट Blogger Post Me Table Of Contents Kaise Banaye को अपने दोस्तो के साथ सोशल मीडिया पर शेयर करें।।