Page Experience Kya Hai अगर आप चाहते हैं कि आपकी वेबसाइट Google में अच्छी रैंक करे, तो सिर्फ अच्छा कंटेंट होना ही काफी नहीं है। वेबसाइट का लुक, लोडिंग स्पीड, मोबाइल पर कैसा दिखता है और यूज़र को कैसा अनुभव होता है — ये सब अब बहुत मायने रखते हैं। यही सब चीज़ें मिलकर बनाती हैं पेज एक्सपीरियंस।
Page Experience का मतलब होता है कि कोई यूज़र आपकी वेबसाइट पर आकर कैसा महसूस करता है। क्या पेज जल्दी खुलता है? क्या साइट मोबाइल पर आसानी से चलती है? क्या बीच में बार-बार पॉपअप नहीं आते? क्या वेबसाइट सुरक्षित (HTTPS) है? Google अब इन सभी बातों को ध्यान में रखकर वेबसाइट को रैंक करता है।
इस पोस्ट में हम जानेंगे कि Page Experience क्या है, इसके कौन-कौन से फैक्टर होते हैं, Google इसे क्यों ज़रूरी मानता है, और आप इसे बेहतर कैसे बना सकते हैं। अगर आप अपनी साइट की रैंकिंग और ट्रैफिक दोनों बढ़ाना चाहते हैं, तो इस जानकारी को बिल्कुल भी न छोड़ें।

Table of Contents
Page Experience क्या होता है?
Page Experience एक तकनीकी शब्द है जिसका मतलब होता है कि जब कोई यूज़र आपकी वेबसाइट पर आता है, तो उसे उस पेज का अनुभव कैसा मिलता है। इसमें वेबसाइट की स्पीड, डिजाइन, मोबाइल फ्रेंडली होना, और सुरक्षा जैसे फैक्टर शामिल होते हैं। गूगल अब केवल कंटेंट ही नहीं, बल्कि वेबसाइट का पूरा अनुभव भी देखकर उसे रैंक करता है।
इस अनुभव को मापने के लिए Google ने कुछ खास संकेतक तय किए हैं, जिन्हें Core Web Vitals कहा जाता है। इसमें LCP (पेज का जल्दी खुलना), FID (यूज़र की पहली क्लिक पर प्रतिक्रिया), और CLS (लेआउट स्थिरता) शामिल हैं। ये तकनीकी संकेत बताते हैं कि पेज कितनी जल्दी और सही तरीके से यूज़र को दिखाई देता है।
इसके अलावा Page Experience में यह भी देखा जाता है कि साइट मोबाइल पर कितनी अच्छे से चलती है, क्या साइट सुरक्षित HTTPS कनेक्शन से खुलती है, और पेज पर कहीं ज्यादा पॉपअप या विघटनकारी विज्ञापन तो नहीं हैं। अगर ये सब चीजें सही हैं, तो Google आपकी साइट को बेहतर रैंक देगा।
सीधे शब्दों में कहें तो Page Experience का उद्देश्य है यूज़र को एक स्मूद, तेज़ और बिना रुकावट वाला अनुभव देना। अगर आपकी वेबसाइट का पेज एक्सपीरियंस अच्छा है, तो न सिर्फ आपकी रैंकिंग बेहतर होगी, बल्कि विज़िटर भी लंबे समय तक साइट पर टिकेंगे और दोबारा लौटकर आएंगे।
Google Page Experience में क्या-क्या शामिल होता है?
Google Page Experience में कई महत्वपूर्ण फैक्टर शामिल होते हैं जो किसी वेबसाइट पर विज़िटर के अनुभव को तय करते हैं। इसमें मुख्य रूप से Core Web Vitals (LCP, FID, CLS), मोबाइल फ्रेंडली डिज़ाइन, HTTPS सिक्योरिटी, और बिना रुकावट वाला इंटरफेस (जैसे कि फुलस्क्रीन पॉपअप से बचाव) शामिल हैं।
ये सभी संकेतक मिलकर बताते हैं कि आपकी वेबसाइट यूज़र के लिए कितनी तेज़, सुरक्षित और उपयोग में आसान है, और यही Google की रैंकिंग में बड़ी भूमिका निभाते हैं।
1. Core Web Vitals (कोर वेब वाइटल्स)
Core Web Vitals (कोर वेब वाइटल्स) Google द्वारा तय किए गए तीन तकनीकी संकेतक हैं, जो किसी वेबसाइट की यूज़र एक्सपीरियंस से जुड़ी गुणवत्ता को मापते हैं। ये संकेतक यह बताते हैं कि वेबसाइट कितनी तेजी से लोड होती है, यूज़र की पहली प्रतिक्रिया कितनी जल्दी मिलती है और पेज का लेआउट कितना स्थिर है। तीन मुख्य वाइटल्स हैं: LCP (Largest Contentful Paint), FID (First Input Delay) और CLS (Cumulative Layout Shift)।
इनका सीधा असर आपकी वेबसाइट की Google रैंकिंग पर पड़ता है। यदि आपकी साइट LCP को 2.5 सेकंड से कम में लोड करती है, FID 100 मिलीसेकंड से कम है और CLS का स्कोर 0.1 से कम है, तो आपकी वेबसाइट एक अच्छा Page Experience प्रदान कर रही है। इसलिए किसी भी वेबसाइट के लिए Core Web Vitals को ऑप्टिमाइज़ करना SEO के लिहाज से बेहद जरूरी हो गया है।

Core Web Vitals तीन मुख्य तकनीकी संकेतक हैं:
a. LCP (Largest Contentful Paint)
- यह मापता है कि पेज का मुख्य कंटेंट कितनी जल्दी लोड होता है।
- आदर्श समय: 2.5 सेकंड या उससे कम
b. FID (First Input Delay)
- यह बताता है कि यूज़र द्वारा किसी बटन या लिंक पर क्लिक करने पर प्रतिक्रिया कितनी जल्दी मिलती है।
- आदर्श समय: 100 मिलीसेकंड से कम
c. CLS (Cumulative Layout Shift)
- यह दर्शाता है कि पेज के एलिमेंट्स (जैसे बटन, टेक्स्ट) लोडिंग के दौरान कितना शिफ्ट होते हैं।
- कम CLS स्कोर = अच्छा एक्सपीरियंस
2. Mobile Friendliness
Mobile Friendliness Page Experience का मतलब है कि आपकी वेबसाइट मोबाइल डिवाइस पर कितनी आसानी और सही तरीके से खुलती है। आज ज्यादातर लोग मोबाइल से इंटरनेट चलाते हैं, इसलिए Google यह देखता है कि आपकी साइट मोबाइल स्क्रीन पर Responsive है या नहीं, टेक्स्ट पढ़ने लायक है या बहुत छोटा, बटन आसानी से क्लिक होते हैं या नहीं।
अगर आपकी वेबसाइट मोबाइल फ्रेंडली नहीं है, तो यूज़र को पढ़ने, नेविगेशन करने और इंटरैक्ट करने में परेशानी होती है, जिससे Bounce Rate बढ़ती है और SEO रैंकिंग पर बुरा असर पड़ता है। इसलिए Mobile Friendliness, Google के Page Experience सिग्नल का एक महत्वपूर्ण हिस्सा है, जिसे नजरअंदाज करना ठीक नहीं है।
- आपकी वेबसाइट मोबाइल पर अच्छे से काम कर रही है या नहीं।
- मोबाइल यूज़र्स के लिए लेआउट सही होना चाहिए।
- Google Mobile-Friendly Test से जांचा जा सकता है।
3. HTTPS Security
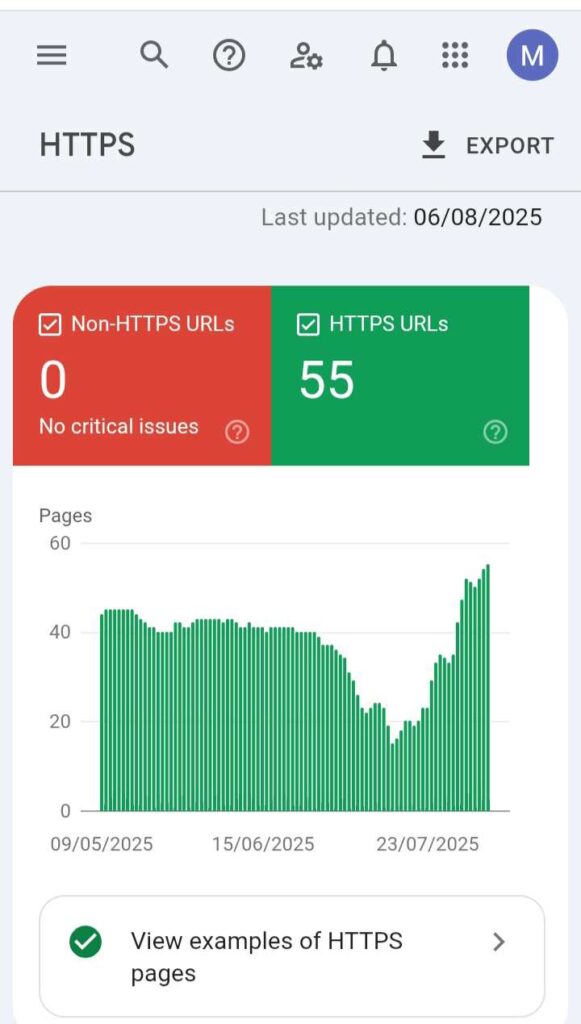
HTTPS Security Page Experience का मतलब है कि आपकी वेबसाइट एक सुरक्षित कनेक्शन (SSL Certificate) का इस्तेमाल कर रही है या नहीं। जब कोई वेबसाइट HTTPS (HyperText Transfer Protocol Secure) पर चलती है, तो उसका डाटा यूज़र और सर्वर के बीच एन्क्रिप्टेड होता है, जिससे हैकिंग या डाटा चोरी का खतरा बहुत कम हो जाता है। Google ऐसी साइट्स को प्राथमिकता देता है जो HTTPS का इस्तेमाल करती हैं।
अगर आपकी साइट अभी भी HTTP पर है, तो यह सुरक्षा की दृष्टि से कमजोर मानी जाती है और Google इसे Page Experience के तहत निगेटिव सिग्नल के रूप में देखता है। इसलिए SEO और यूज़र ट्रस्ट दोनों के लिए HTTPS पर साइट को शिफ्ट करना जरूरी है, जिससे विज़िटर को भरोसेमंद और सुरक्षित अनुभव मिलता है।

- आपकी साइट SSL (HTTPS) के साथ सुरक्षित है या नहीं।
- HTTP से HTTPS पर शिफ्ट करना जरूरी है।
4. No Intrusive Interstitials
No Intrusive Interstitials Page Experience का मतलब है कि आपकी वेबसाइट पर ऐसे पॉपअप या इंटरफेरेंस न हों जो यूज़र को कंटेंट पढ़ने से रोकें या अनुभव को खराब करें। जब कोई विज़िटर किसी पेज पर आता है और उसे फुल-स्क्रीन पॉपअप, बैनर या नोटिफिकेशन से पहले कंटेंट नहीं दिखता, तो Google इसे खराब यूज़र अनुभव मानता है।
Google का मानना है कि यूज़र को वह जानकारी जल्दी और साफ तरीके से मिलनी चाहिए जिसके लिए वो पेज पर आया है। इसलिए अगर आपकी साइट पर ऐसे ज़रूरत से ज़्यादा इंटरस्टिशियल एलिमेंट्स हैं, तो यह Page Experience और SEO रैंकिंग दोनों को नुकसान पहुंचा सकता है। अच्छा UX देने के लिए पॉपअप को सीमित और यूज़र फ्रेंडली बनाना जरूरी है।
- ऐसी पॉप-अप या विज्ञापन जो स्क्रीन पर कंटेंट को ढक दें, उन्हें Google नापसंद करता है।
- यूज़र को कंटेंट तक पहुंचने में रुकावट नहीं होनी चाहिए।
Page Experience क्यों जरूरी है?
Page Experience जरूरी इसलिए है क्योंकि यह सीधे तौर पर यह तय करता है कि आपकी वेबसाइट पर आने वाले विज़िटर्स को कैसा अनुभव मिल रहा है। Google अब सिर्फ कंटेंट नहीं, बल्कि यूज़र एक्सपीरियंस को भी रैंकिंग फैक्टर मानता है।
अगर आपकी साइट तेज़ खुलती है, मोबाइल पर अच्छे से दिखती है, सुरक्षित (HTTPS) है और पॉपअप से फ्री है, तो विज़िटर ज्यादा समय बिताते हैं और जल्दी वापस नहीं जाते, जिससे SEO रैंकिंग बेहतर होती है। नीचे दिए गए टेबल में Page Experience के मुख्य फैक्टर्स और उनके फायदे बताए गए हैं:
| कारण | विवरण |
|---|---|
| 🔹 SEO में मदद | Page Experience एक रैंकिंग फैक्टर है |
| 🔹 User Retention | बेहतर अनुभव से विज़िटर दोबारा आते हैं |
| 🔹 Conversion बढ़ता है | साइट तेजी से लोड हो, तो लोग ज्यादा एक्टिव होते हैं |
| 🔹 Bounce Rate कम होता है | खराब अनुभव से यूज़र तुरंत साइट छोड़ देते हैं |
Page Experience स्कोर कैसे चेक करें?
Page Experience स्कोर चेक करने के लिए आप Google के कुछ खास टूल्स का उपयोग कर सकते हैं जैसे – PageSpeed Insights, Google Search Console, और [Lighthouse Tool]। PageSpeed Insights पर वेबसाइट का URL डालने से Core Web Vitals, Mobile Friendliness, HTTPS और Interstitials से जुड़ी डिटेल्स मिलती हैं।
वहीं, Search Console में Page Experience रिपोर्ट से आप देख सकते हैं कि आपकी साइट Google के अनुसार अच्छा यूज़र एक्सपीरियंस दे रही है या नहीं। ये स्कोर आपकी साइट की रैंकिंग सुधारने में मदद करता है।
1. Google Search Console
- Page Experience रिपोर्ट सेक्शन से आपको आपकी साइट की पूरी जानकारी मिलेगी।
2. PageSpeed Insights
- Core Web Vitals को डेस्कटॉप और मोबाइल दोनों पर टेस्ट करें।
3. Lighthouse Tool
- Chrome DevTools में उपलब्ध यह टूल वेबसाइट के कई UX और SEO पहलुओं को जांचता है।
Page Experience कैसे सुधारें?
नीचे कुछ जरूरी उपाय दिए गए हैं जिनसे आप अपने वेबसाइट का Page Experience बेहतर बना सकते हैं:
1. Page Speed बढ़ाएं
- हल्की थीम और साफ कोड का उपयोग करें।
- Images को WebP फॉर्मेट में Compress करें।
- Caching plugins जैसे WP Rocket का उपयोग करें।
2. Mobile Optimization करें
- Responsive Design अपनाएं।
- Mobile Testing Tools का उपयोग करके जांचें।
3. HTTPS Secure Certificate लगाएं
- अपने Hosting Provider से Free SSL Install करें।
- सभी HTTP पेज को HTTPS पर Redirect करें।
4. पॉप-अप और विज्ञापन कम करें
- जरूरी जगह पर ही Popups लगाएं।
- Fullscreen Interstitial Ads से बचें।
5. Lazy Load Images and Videos
- सभी मीडिया एलिमेंट को Lazy Load पर सेट करें ताकि पेज तेजी से खुले।
6. Content Layout स्थिर रखें
- CLS कम करने के लिए CSS/JS को अच्छे से मैनेज करें।
Page Experience खराब होने के नुकसान
Page Experience खराब होने से आपकी वेबसाइट की Google रैंकिंग गिर सकती है, जिससे ऑर्गेनिक ट्रैफिक कम हो जाता है। अगर साइट स्लो है, मोबाइल पर सही नहीं दिखती, या बहुत ज्यादा पॉपअप हैं, तो यूज़र जल्दी पेज छोड़ देते हैं (High Bounce Rate), जिससे सर्च इंजन को संकेत मिलता है कि साइट उपयोगी नहीं है।
इससे न सिर्फ ट्रैफिक घटता है बल्कि ब्रांड की विश्वसनीयता और कमाई दोनों पर असर पड़ता है।
- गूगल में रैंकिंग गिर सकती है।
- ट्रैफिक कम हो सकता है।
- AdSense CPC/CTR पर असर पड़ सकता है।
- यूज़र साइट से जल्दी Exit कर सकते हैं।
Pro Tips – Page Experience सुधारने के लिए
Page Experience सुधारने के लिए साइट की स्पीड बढ़ाएं, मोबाइल फ्रेंडली डिज़ाइन अपनाएं, HTTPS लागू करें, और अनावश्यक पॉपअप से बचें। Core Web Vitals को नियमित रूप से चेक करें और यूज़र को आसान और सुरक्षित अनुभव दें।
- AMP (Accelerated Mobile Pages) का उपयोग करें।
- Font Load Optimization करें।
- Host को Fast और Secure चुनें (जैसे Hostinger, SiteGround)।
- लगातार Search Console की Page Experience रिपोर्ट देखें।
क्या Page Experience जरूरी है?
हाँ, 2021 से Google ने Page Experience को एक महत्वपूर्ण रैंकिंग फैक्टर बना दिया है। अब सिर्फ अच्छा कंटेंट ही काफी नहीं है, जब तक यूज़र को वेबसाइट पर एक स्मूद, तेज़, सुरक्षित और मोबाइल फ्रेंडली अनुभव न मिले।
अगर आप चाहते हैं कि आपकी वेबसाइट Google में ऊपर रैंक करे, ट्रैफिक बढ़े और यूज़र खुश रहें — तो Page Experience को नजरअंदाज बिल्कुल न करें।
FAQs –
क्या Page Experience रैंकिंग में मदद करता है?
हाँ, Google इसे एक Ranking Signal मानता है।
HTTPS जरूरी है क्या?
बिल्कुल! HTTP साइट्स अब असुरक्षित मानी जाती हैं।
Core Web Vitals क्या है?
ये 3 संकेतक हैं – LCP, FID और CLS जो वेबसाइट की स्पीड और UX को मापते हैं।
क्या Blogger वेबसाइट में Page Experience अच्छा किया जा सकता है?
हाँ, लेकिन WordPress में ज्यादा कस्टमाइजेशन और सुधार की सुविधा होती है।
Page Experience कब से लागू हुआ?
Google ने इसे जून 2021 से धीरे-धीरे लागू किया।
निष्कर्ष – Page Experience क्या है कैसे सही करे
Page Experience यानी पेज एक्सपीरियंस बताता है कि यूज़र को आपकी वेबसाइट पर आने के बाद कैसा अनुभव मिलता है। अगर आपकी साइट तेज़ है, मोबाइल फ्रेंडली है, सुरक्षित (HTTPS) है और बिना अनचाहे पॉपअप्स के कंटेंट दिखाती है – तो यह एक अच्छा Page Experience माना जाता है, जिसे Google रैंकिंग में भी प्राथमिकता देता है।
इसे सही करने के लिए Core Web Vitals में सुधार करें, पेज की स्पीड बढ़ाएं, SSL सर्टिफिकेट लगाएं, साइट को मोबाइल के अनुसार डिज़ाइन करें और फालतू इंटरस्टिशियल पॉपअप हटा दें। बेहतर पेज एक्सपीरियंस न सिर्फ SEO रैंकिंग बढ़ाता है बल्कि विज़िटर्स को लंबे समय तक साइट से जोड़ कर रखता है, जिससे ट्रैफिक और कमाई दोनों में फायदा होता है।
आशा है यह पोस्ट Page Experience Kya Hai आपको अच्छी लगी होगी जिससे आप अपने ब्लॉग में यह सभी चीजे सुधार पायेगे इस पोस्ट को शेयर करे ताकि और भी लोग इस पोस्ट को पढ सके धन्यवाद ।।